HTML5 a Future for Websites and Internet
Internet is constantly evolving. New and attractive websites are created every day, pushing the boundaries of HTML in every direction. HTML 4 has been around for almost a decade, and a publisher seeking new techniques to provide better functionality is hampered by the limitations of language and browsers.
To give authors more flexibility and interoperability, allowing Web sites more innovative and exciting applications, HTML 5 introduces and enhances a wide range of features including form controls, APIs, media structure and semantics.
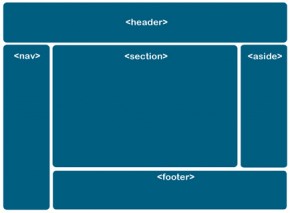
At first part, with HTML5, new items immediately jump out and draw attention. W3C has really listened to the design and architecture needs of the future. We have everything from basic structural elements, such as <header> and <footer> different <canvas> and <audio> able to exploit what appears to be a very powerful API that gives us the freedom to make user-friendly applications. At the same time, we can move away from dependence on other flash media for storing data and animation intensive applications.
- <header> The header element contains introductory information to a section or page, or in other words a table of contents.
- <nav> A collection of links to other pages
- <section> The section element represents a generic document or application section.
- <article> An independent entry in a blog, magazine, compendium, and so forth.
- <footer> The page footer where the fine print goes; the signature in an e-mail message.
When you take a look at these Tags developments, it looks like they are just replacing our identity cards DIV common, and in a sense, yes. But the image below shows that elements such as <header> and <footer> can be used more than once on a single page where they behave more like normal classes and HTML elements that you can use again and again to maintain a semantic structure.
Elements such as <header> and <footer> are not only intended to represent the top and bottom of the current document, but they also represent the <header> and <footer> of each section of the page, much like we use <thead> and <tfoot> in the data tables.
HTML 5 is the future for the websites and internet. New features of HTML 5 allow clearer and simpler markup which pages are most obvious. DIV and SPAN still have their place, but these places are much more limited than they were. Many pages will no longer have to use them.
Perhaps not all browsers support these new elements of HTML5 at first. The same is true for most elements in place after HTML was invented: img, table, object, and much more. Support will come with time. Meanwhile HTML should ignore the behavior of non-recognition meaning that users with older browsers will still be able to read the HTML 5. as they can do today. Users with most modern browsers will have an enhanced experience, but none will be omitted.
Zaaviya – CMS Website Design, Web Development, Mobile App Development, SEO & Cloud Services
Read more at:
http://coding.smashingmagazine.com/2009/07/16/html5-and-the-future-of-the-web/
http://www.ibm.com/developerworks/library/x-html5/?ca=dgr-lnxw01NewHTML
http://www.alistapart.com/articles/previewofhtml5